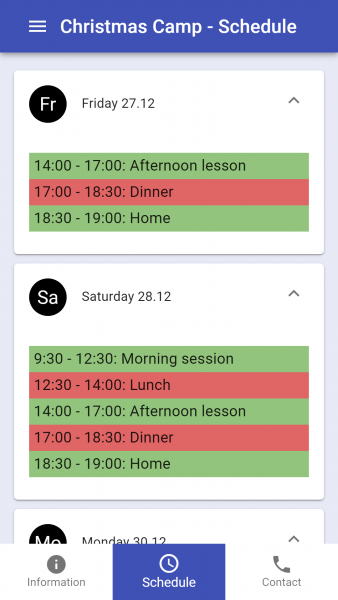
Last summer (2019) I made a new “app” for summer camp (currently it only has info about the Christmas Camp in Oslo):
https://app.nccc.se

Like the previous versions of the app, it is actually basically a website. The main difference between these “apps” and a regular website is that once loaded, they could work even without an internet connection. These types of web site apps are called “Progressive Web Applications”.
Progressive Web Applications
Wikipedia lists these as some of the features that separate web apps from “regular websites”:
- Working offline
- Push notifications
- Device hardware access
This allows the website to behave a lot like regular apps you can install on your phones from the app stores.
In fact, quite a few apps that you find in the app stores are actually web apps “packed” into an app, so-called “hybrid apps”, some examples are Instagram, Evernote, Uber and Twitter.
The advantages of making PWAs instead of regular phone apps are:
- No need to code separate versions for different phone models
- No need to pay 99USD to Apple every year to publish on the iOS app store
- Apps can be updated immediately instead of waiting for the app stores to approve of the updates
The Camp App
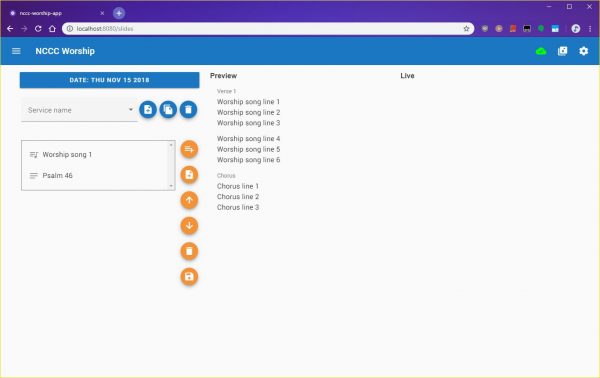
The previous version of the camp app had all the camp data in the code instead of a database, so it was a bit of work to update it. For the new version I wanted to use some kind of database, so other people can also update the app info easily.
Inspired by Glide, I found out that I can use the Google Sheets API to use Google Sheets as a database instead of making my own. You can see the Google Sheets I used for the Christmas Camp here, and compare it to what it looks like in the app.
I also replaced the outdated AngularJS with React, a JavaScript framework created by Facebook.
Why not just make a regular web site?
The main reason we wanted to make an offline-capable web app for summer camp (instead of just a regular web site with information) is that the campsite is big and may not have wifi connection everywhere.
However, nowadays most people in the Nordic countries have mobile data, which also usually works across European countries without extra cost, so the need for offline is less and less important.
We do still have visitors from other continents, who may not have access to mobile data. So in the end, I did decide to try making a web app after all.
Feature ideas
Some features that I’ve considered adding to the app, but haven’t yet:
- Let users enable push notifications (for example 15 minutes before the next session starts)
- Combine multiple calendars/schedules in one overview, for example adult camp, children’s camp, youth camp, or even separate between youth and junior camp (usually they have the same schedule though, but then we could show only the correct rooms for each sub-camp)
- Send important messages/alerts to people at the camp (with push notifications)
In conclusion
I am actually pretty happy about the app mainly because of the Google Sheets integration, which means it can be used just by updating the Google Sheets, without doing any more coding, and I can also let other people update the app information by themselves.
However, there were some bugs when using the app on iOS, which I hope I managed to fix, but I’m not sure if I fixed everything.